Oct - Dec 2016 //
Adapt Oakland
Information Architecture / UI / UX / Web Development
Adapt Oakland is green infrastructure framework developed by Urban Biofilter, an Oakland based non-profit, for the City of Oakland & the California Strategic Growth Council. I worked with them to design and build a web interface for their research.
In collaboration with Urban Biofilter, The Earth Island Institute, John Faichney & Ben Golder
Visit Website

Adapt Oakland is a greening plan that identifies environmental hazards and pairs them with adaptation strategies to create a healthier, more sustainable urban environment. The project encompassed 3 years of reaserch from Oakland based non-profit, Urban Biofilter. I worked with Urban Biofilter and a small team of developers to structure the research and design work that had been completed, develop a content management system and database and design and build a web UI.
Project Phasing
The typical outcome of a reserach project like this is to write a report that is seen by a small proportion of policy makers. Urban Biofilter chose the more challenging route of building a website, with the goal of making their research and design work accessible to as many people as possible. Their team had limitied experience with web products and a limited budget, along with final grant deadlines looming. Given these constraints, we decided to break the project into phases. Phase 1, a basic website that presents all their data and research is currently live.
Target Users

Policy Makers
Regulatory bodies & political representatives need access to clear information regarding green cities

Designers & Planners
Designers and urban planners want to understand the different green strategies available for them to use and implement at a local scale

Citizens
Citizens want to know about how green infrastructure can impact them as individuals and communities
Design Process
The project began with a goal setting exercise intended to serve as a guide through the whole design process and form the base criteria for evaluation.
Phase 1 Design Goals
Ensure that all research is being presented on the web
Ensure that geospatial research is clearly presented
Create a simple navigation system

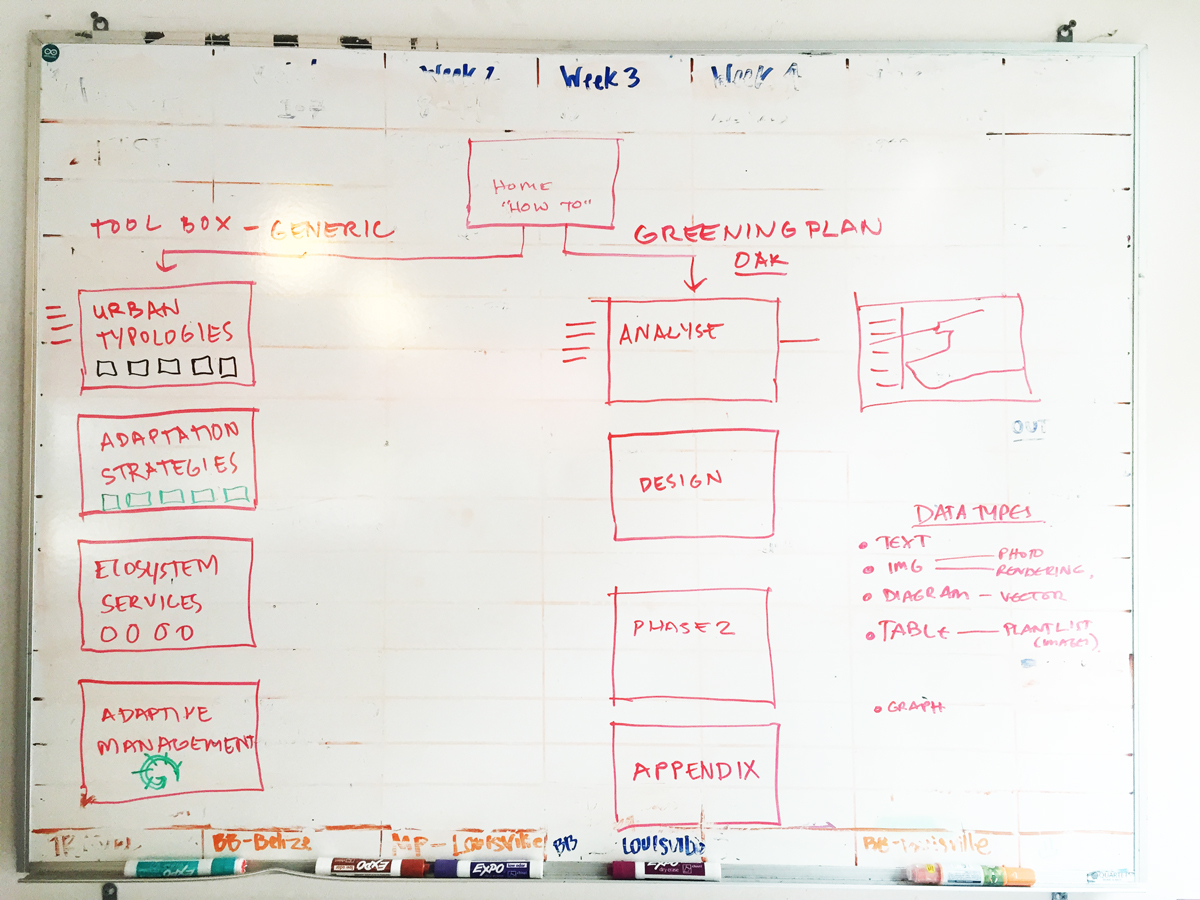
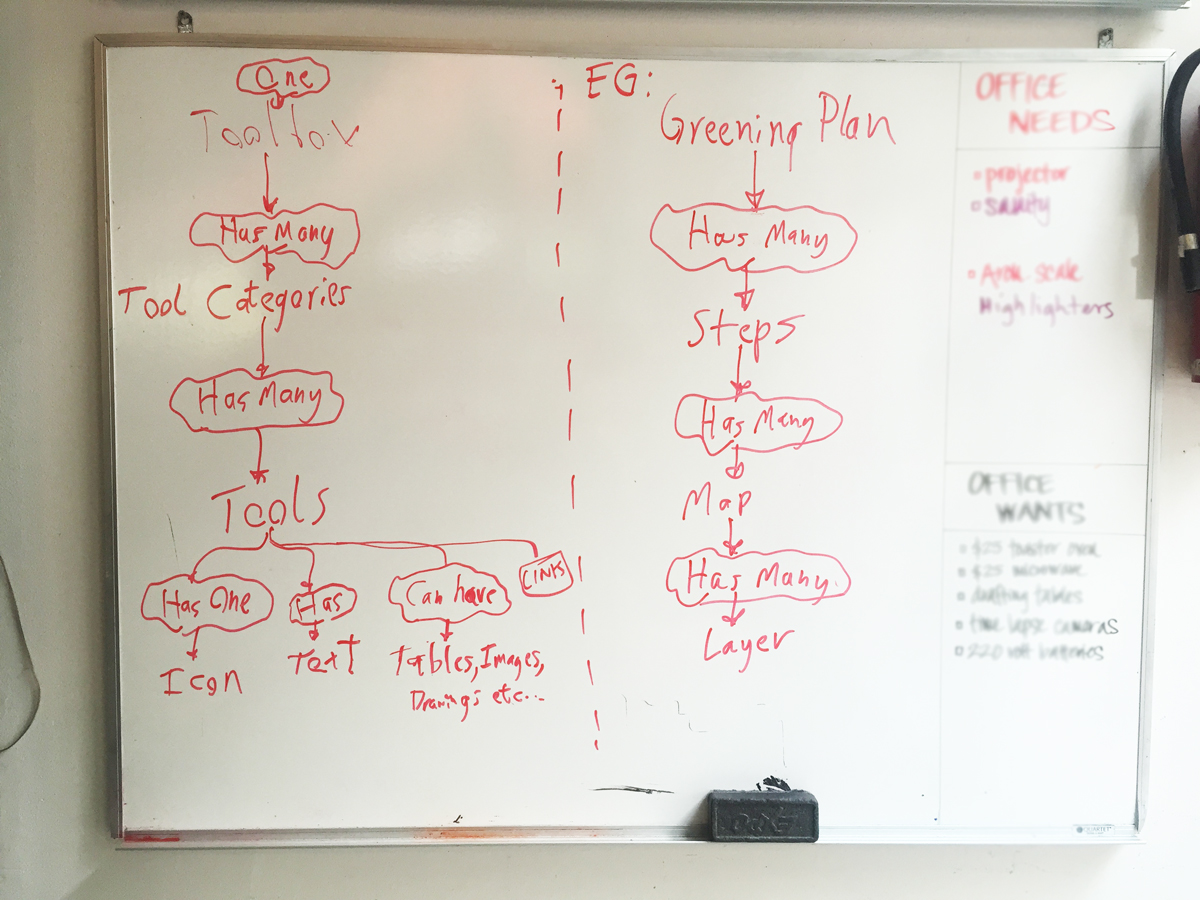
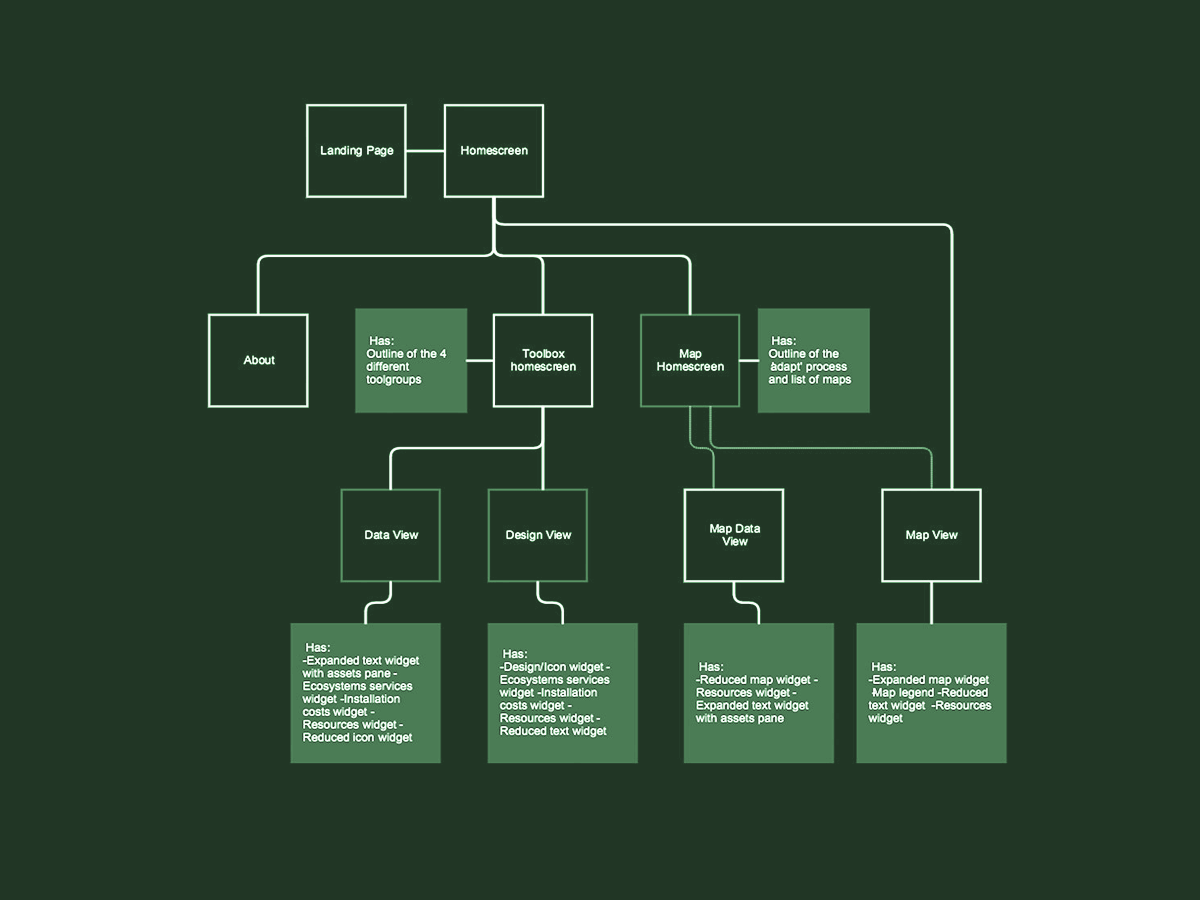
Information Architecture
One of the most challenging aspects of this project was organizing the vast quantity of research that the team at Urban Biofilter had amassed into a format that was easily digestible on a website. While the ultimate goal is tailor the presentation of this information to each user, this was not feasible in the first build. The majority of work done in the first phase was centered around formulating a system to organize the data and then categorizing and tagging the all the research and design. A content managment system and database were developed to support this.
Design Deliverables
With input from numerous stakeholders, I worked with a team of developers and designers to iterate on progressively higher fidelity prototypes. During the development process, I worked closely with the developers to ensure we delivered a product that met our design goals. You can see some of the key screens below.
Final Thoughts - Phase 2 and beyond
As always, there is still a lot of work to be done on this project. Urban Biofilter is still in the process of acquiring funding for Phase 2. It's vital that this research be available to and used by as broad an audience possible, so I hope they're able to get the funding required to bring it to fruition.