May - Jul 2015 //
Fit.ness
UI / UX / iOS / Product Design/ Interaction
Fit.ness was a prototype for a seed stage fitness tracking iOS app that I created with a developer, with the aim of seeking investment.
In collaboration with an iOS developer.
Fitness trackers are one of the most ubiquitous wearables today. A myriad of apps exist that use and display fitness tracking data, yet there is still a very high rate of attrition with the use of these devices. Fit.ness aims to provide a solution to this problem. It is a simple iOS app targeting existing fitness tracker owners, which encourages users to maintain an exercise routine by meeting daily challenges.
Design Goals
Demonstrate proof of concept
Encourage daily use
Clear data visualization
Our Users

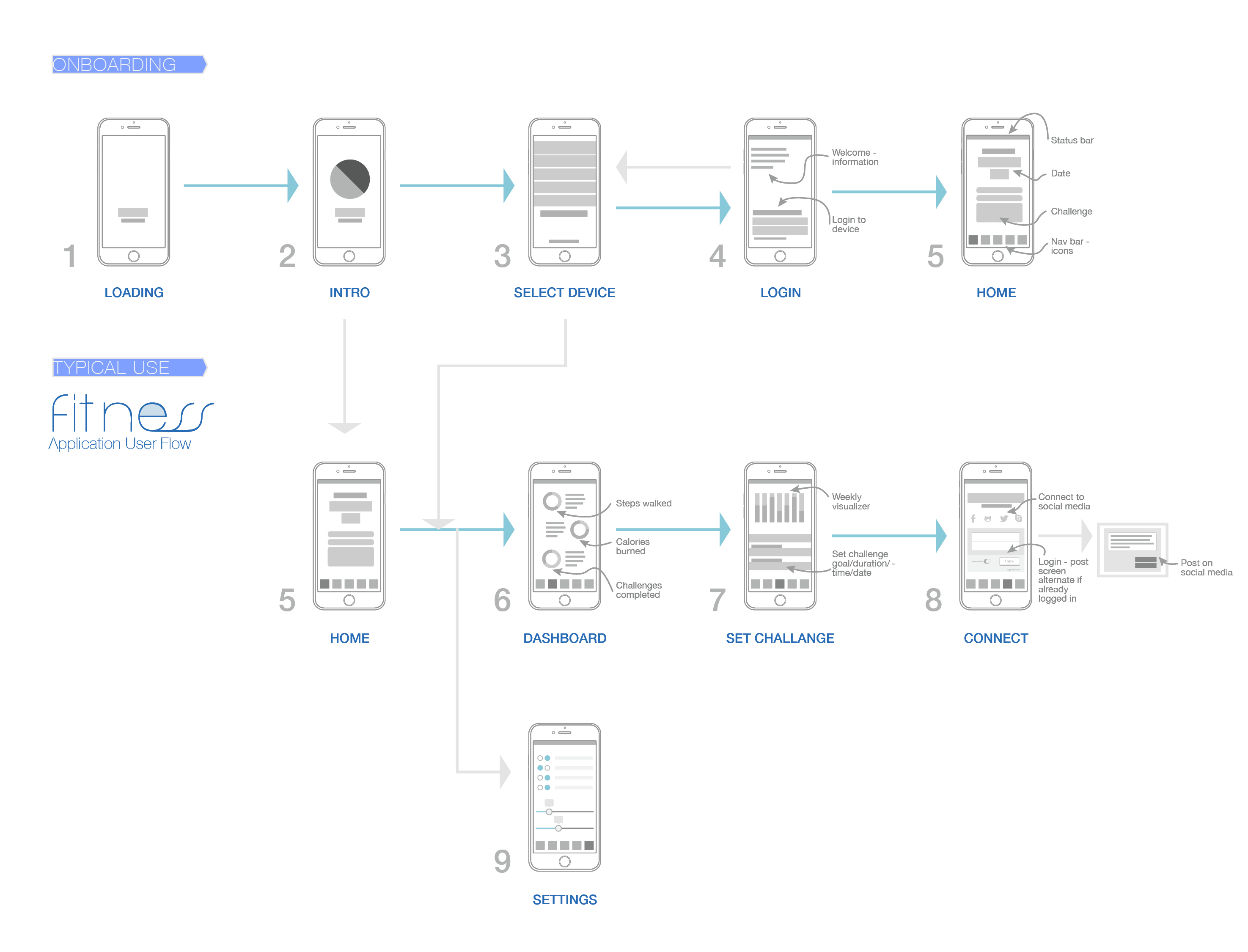
User Flows
To demonstrate proof of concept for the app, core user flows such as onboarding and typical daily use were developed and refined. Flows were typically sketched on paper and then diagrammed in Illustrator.

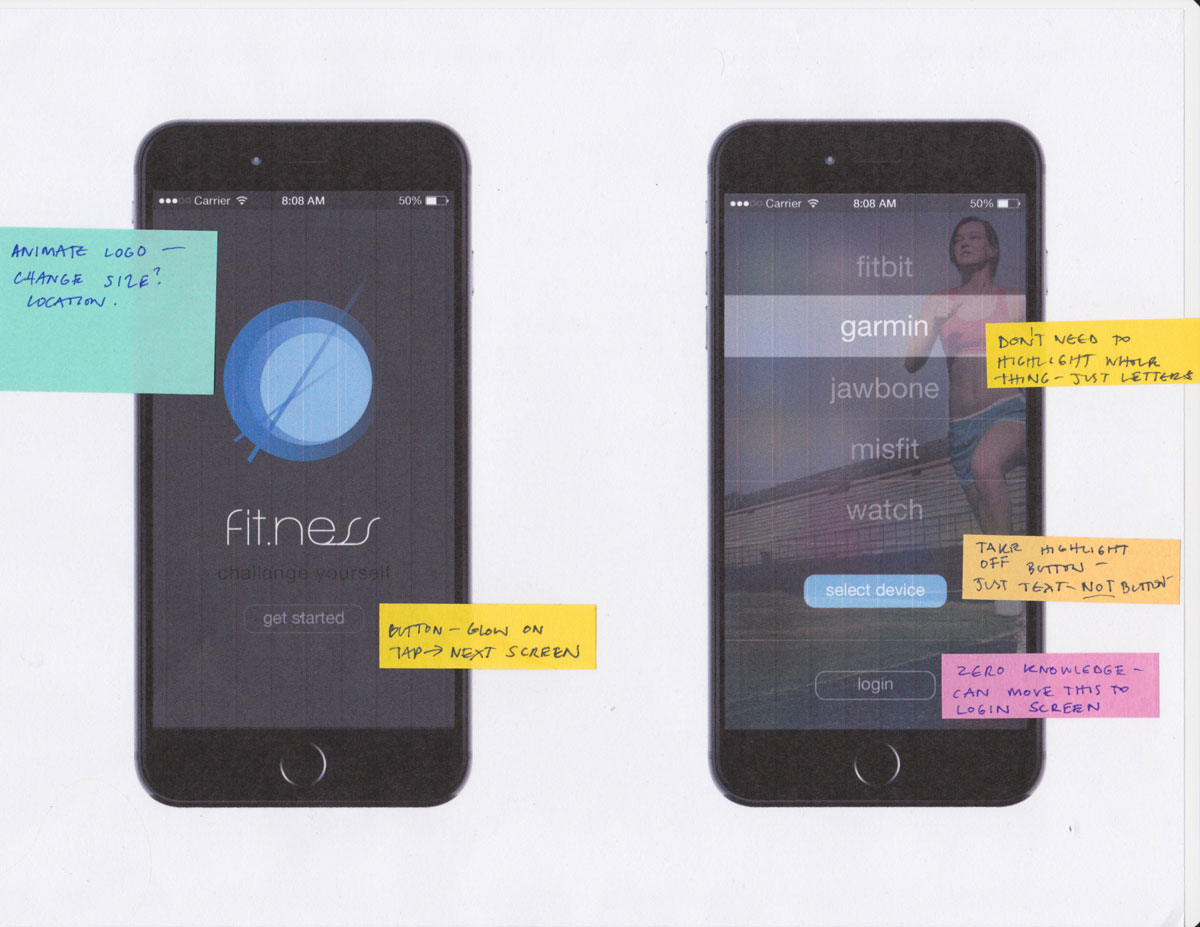
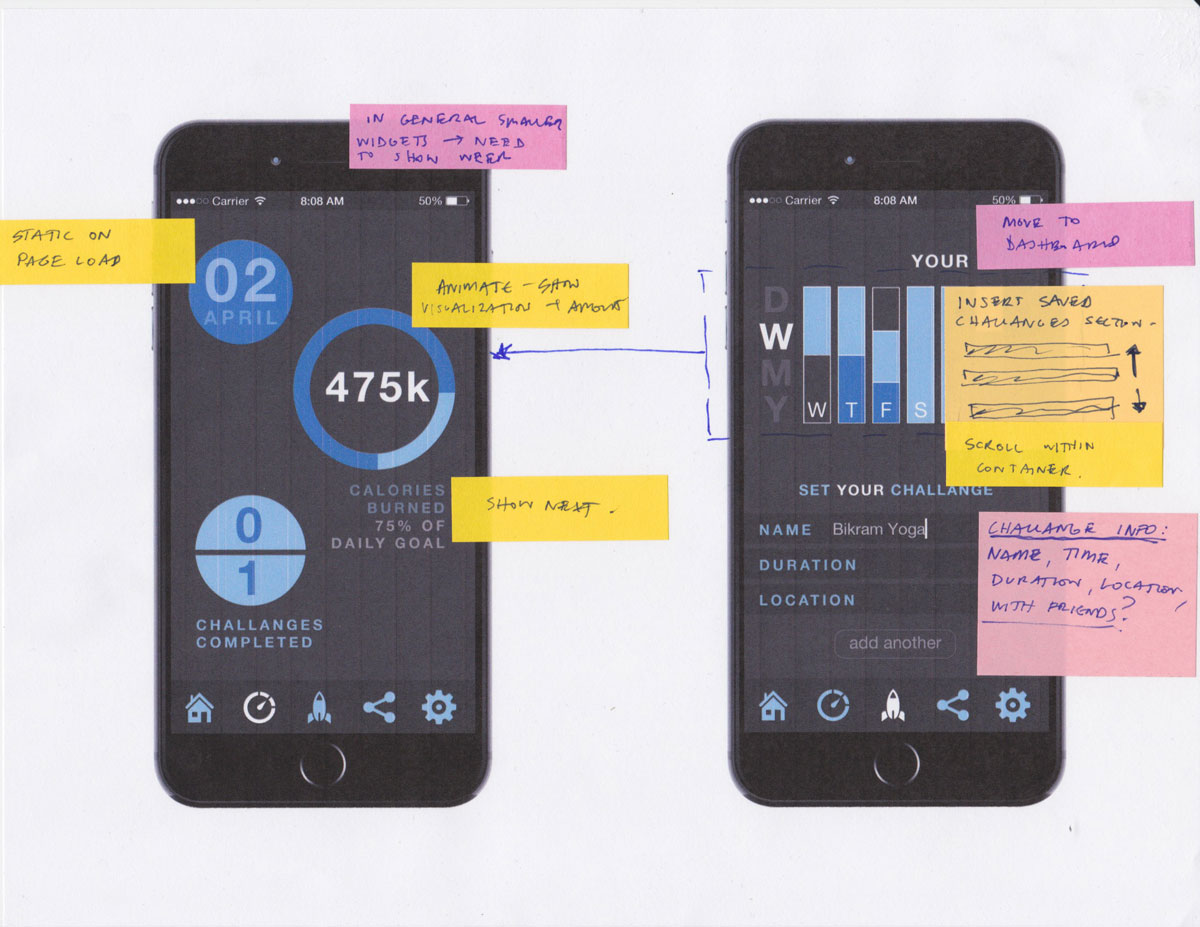
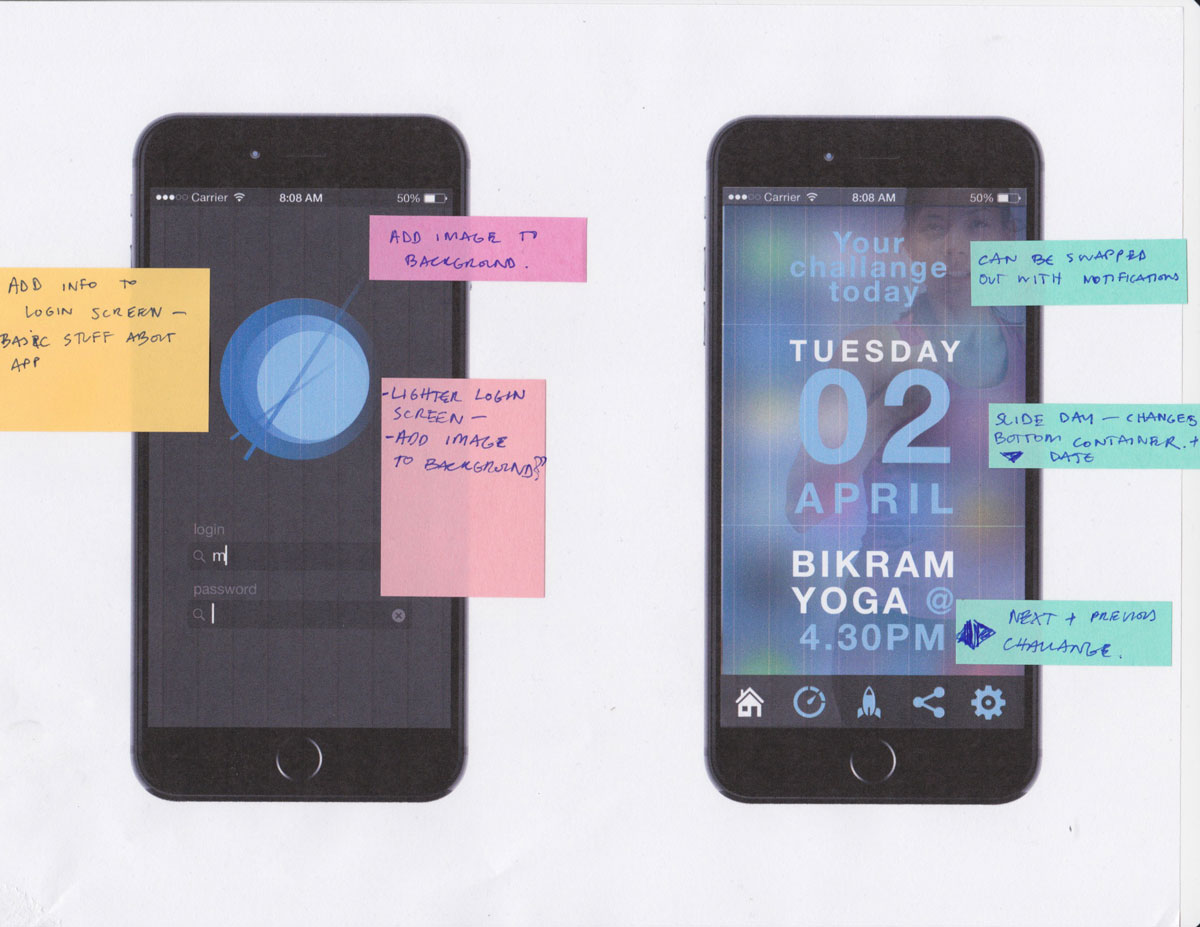
Micro Interaction Design
To satisfy design goals and create a working prototype, core interactions were designed and mocked up using proto.io.
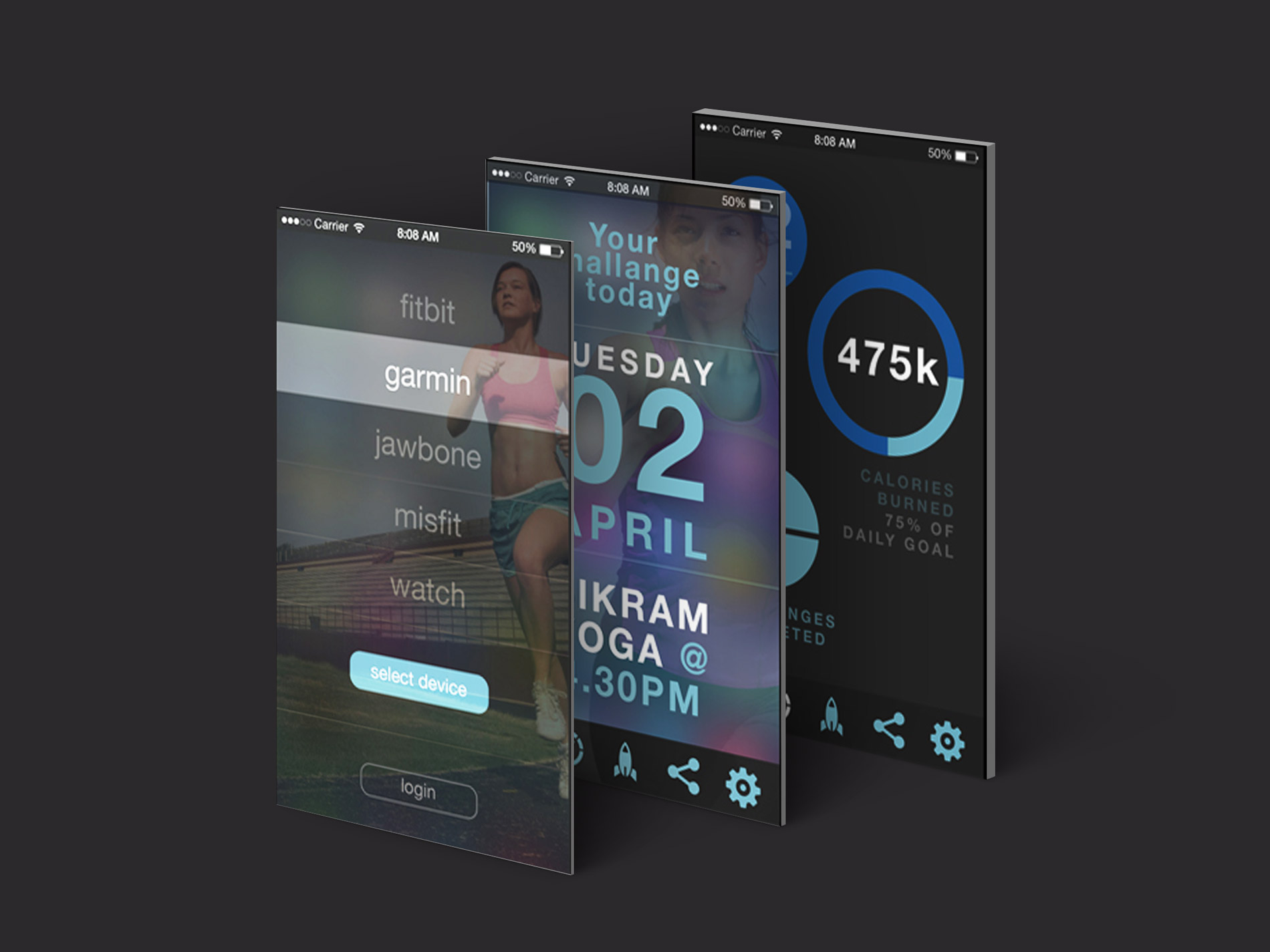
High Fidelity Prototyping
High fidelity mocks were genererated using Illustator and Photoshop.


Final Thoughts
While our product concept was strong for the time, with compelling user interface and interaction design, this app like many others sadly did not get funded. It was however a great project to work on and a good experience in rapid concept development & presentation.